Visual Studio Code är en av de mest populära kodredigerarna som inte bara är öppen källkod utan också plattform, lätt och snabb. Även om VS-kod är ganska kraftfull utan förpackning tack vare sin Intellisense-teknik och inkluderade tillägg som Emmet, kan du ytterligare öka dess funktionalitet och användbarhet genom att installera ytterligare tillägg. Här är några av de bästa VScode-tilläggen som jag hittade från att använda Visual Studio Code under de senaste par åren.
Bästa Visual Studio-kodtillägg
1. Synkroniseringsinställningar
Settings Sync är en av de bästa och måste ha VS-kodstillägg som alla användare ska ha. Anledningen är att Synkroniseringsinställningar synkroniserar alla dina anpassade VS-kods inställningar, tangentbindningar, teman och pluginlista med GitHub. Detta eliminerar behovet av att installera om alla tillägg och teman och konfigurera om dem varje gång du installerar VS-kod eller när du använder VS-kod på flera system. Det bästa med Settings Sync är att det är ganska enkelt att använda. När du länkar den till GitHub kan du faktiskt ladda upp eller synkronisera inställningar med bara en enda tangentbordsgenväg. Om det behövs kan du konfigurera det för att ladda upp eller ladda ner inställningar automatiskt.

2. Live-server
Om du är webbutvecklare eller bara någon som arbetar med webbteknologier som CSS, JavaScript, PHP, HTML, etc., så är Live Server ett måste. Vad Live Server gör är att det skapar en lokal server inom VS Code och låter dig öppna utvecklingssidorna med bara två klick i vilken webbläsare du än väljer. Du behöver inte manuellt gå till filplatsen och öppna den därifrån. För att inte tala om, när Live Server är aktiv och fungerar kommer sidan automatiskt att laddas om varje gång du sparar dokumentet. Så, om du är webbutvecklare, prova. Du kommer inte tillbaka.

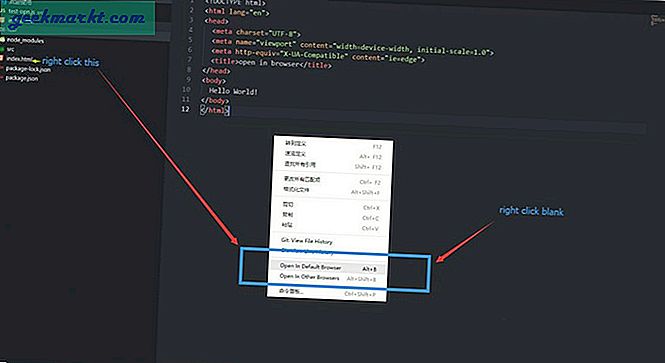
3. Öppna i webbläsaren
Som du kan se från själva namnet tillåter Open in Browser-tillägget dig att öppna alla filer som stöds i standardwebbläsaren eller i webbläsaren du väljer med ett enda klick. Även om det inte är så kraftfullt eller rikt på funktioner som Live Server-tillägget, hjälper Open in Browser dig att snabbt förhandsgranska webbdokumentet utan att skapa en instans av en bakgrundsserver. För att inte tala om är Open in Browser-förlängningen ganska lätt och gör vad den säger kommer att göra utan några hicka.

4. Snyggare
Prettier är en annan av mina favorittillägg som jag installerar nästan omedelbart. Som namnet antyder får Prettier koden att se snygg ut och förbättrar läsbarheten genom att formatera den korrekt enligt de officiella och branschstandarderna. Efter installationen av tillägget kan du antingen prettifiera din kod genom att trycka på en kortkommando eller konfigurera tillägget från inställningssidan för VS-kod för att automatiskt formatera koden vid spara. Om det behövs kan du ändra hur Prettier formaterar din kod genom att ändra olika inställningar som flikavstånd, parentesavstånd, efterföljande kommatecken, utskriftsbredd, omslag osv. Från själva inställningssidan.
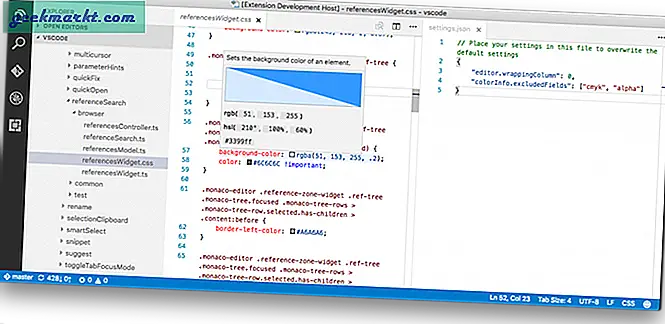
5. Färginfo
Color Info är en mycket enkel men ändå effektiv förlängning som visar en stor förhandsgranskning och ytterligare information om färgerna du använder i CSS. Om du undrar, ja, VS Code visar en liten förhandsvisning av färgen du använder. Det är dock inte så användbart, särskilt i mörka teman. Ytterligare information som visas med Color Info inkluderar men inte är begränsad till HSL-värden, RGB-värden, alfavärde, flera typer av färgförhandsgranskningar etc. Color Info stöder CSS, SASS, SCSS och LESS.

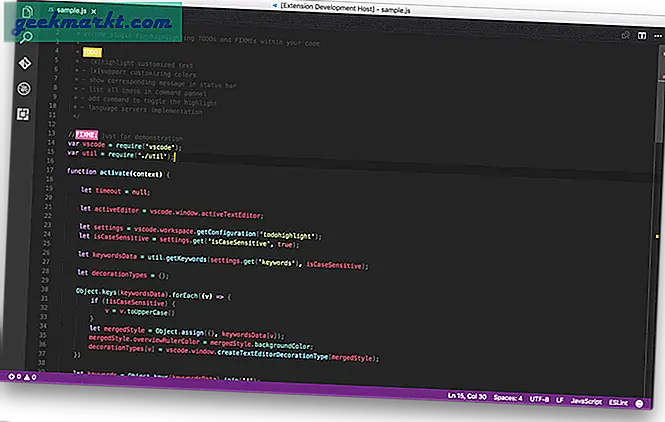
6. Todo Highlighter
Har du någonsin velat göra några ändringar, uppdatera eller lägga till kod men glömt bort det? Installera Todo Highlighter så behöver du inte gå igenom den prövningen igen. Om du någonsin har använt Todo-funktionen i någon IDE (Integrated Development Environment) fungerar Todo Highlighter i VS Code på samma sätt. Lägg bara till Todos som vanligt så kommer de att sticka ut från din vanliga kod och fästa din uppmärksamhet på den.

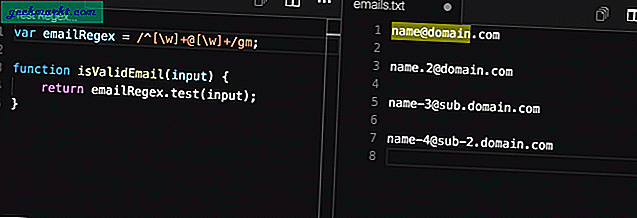
7. Regex-förhandsvisning
Oavsett hur många gånger jag använder Regular Expressions blir jag fortfarande förvirrad av dem. För att säga det uppriktigt kan jag inte skriva min egen Regex ordentligt. En av anledningarna till detta är att jag inte kan verifiera min regex i farten. Det är där Regex Preview kommer att spela. Efter installationen av Regex Preview, kommer den att visa förhandsgranskningen av din regex sida vid sida. Om du spelar med många reguljära uttryck så prova Regex Preview och se om det passar dina behov.

8. Git-objektiv
VS Code har ordentligt inbyggt stöd för Git och gör det enkelt att använda. Git Lens tar det upp och laddar de inbyggda Git-funktionerna i VS Code. Det som gör Git Lens speciellt är att det gör det enkelt att utforska förråd, utforska filhistorik, visualisera kodförfattarskap med hjälp av Git-skuldanteckningar och kodlinser, belysa senaste ändringar, begå sökning, jämföra olika grenar etc. Om du använder Git i stor utsträckning, försök Git Lens, det gör en värld av skillnad i ditt arbetsflöde.
9. Path Intellisense
I webbutveckling är det mycket vanligt att länka olika typer av filer som CSS, JS i dokument som HTML och PHP. Det är inte så svårt att skriva in filvägen, men lite hjälp i form av automatisk komplettering kan gå långt. Path Intellisense gör exakt det. Det innebär att filnamnet och sökvägen kompletteras automatiskt så att du inte behöver tänka två gånger på filvägen eller namnet.

10. CSS-titt
VS Code har en snygg funktion som heter Go To Definition och Go To Type Definition som tar dig till deklarationen eller typdefinitionen av en symbol. CSS Peek tar upp det och visar en förhandsgranskning av CSS som används i ditt dokument. Detta är ganska användbart eftersom du inte behöver lämna ditt nuvarande dokument bara för att se vad du gör med den specifika CSS-klassen eller ID: t. Om du är webbdesigner är CSS Peek ett av dessa måste-ha tillägg för VS-kod.

11. Markdown Allt i ett
Med Markdown All in One kan du snabbt skapa och redigera readme-filer eller rich text med hjälp av Markdown direkt i VS-koden. Det bästa med Markdown All in One är att den kan visa en liveförhandsgranskning och användningen är också mycket intuitiv.

12. Bokmärken
Om du skriver mycket kod är det helt naturligt att du flyttar mellan några viktiga delar om och om igen. Även om VS-kod har radnummer, gör det ditt liv enklare om du kan markera dessa viktiga rader. Bokmärkeförlängningen gör exakt det så att du enkelt kan markera viktiga positioner och navigera mellan dem snabbt och enkelt.

13. Fäste Par Colorizer
Jag har nyligen upptäckt Bracket Pair Colorizer-tillägget och det blev snabbt ett av mina favorittillägg i VS Code. Som du kan se från själva namnet gör Bracket Pair Colorizer det enkelt att identifiera matchande parenteser. Det kommer inte bara att matcha parenteser med färger utan kommer också att markera hela kodblocket inom parenteserna så att du vet var du är. Lita på mig, när du skapar kapslade loopar eller om uttalanden kommer Bracket Pair Colorizer att hjälpa dig mycket.

Hoppas det hjälper. Om du tror att jag saknade något av dina favorit VS-kodtillägg, dela dem i kommentarfältet nedan.