Du kanske har hört talas om denna kraftfulla funktion i din Chrome-webbläsare - Chrome-utvecklingsverktyg. Och även om det är sant, att det mesta är användbart för webbutvecklare, det finns tillfällen när det är användbart för en genomsnittlig internetanvändare. I den här artikeln kommer vi att fokusera på användbara saker som du kan göra med Chrome-utvecklarverktyg. Gilla, hur man kringgår begränsningar som ställs av webbplatsen, ta reda på teckensnitt, färger och bilder som är dolda på ytan eller till och med glömt lösenord.
Hur öppnar jag utvecklarverktyg i Chrome?
För att öppna Chrome-utvecklarverktyg i Google Chrome, klicka på Anpassa krom (⋮)>Fler verktyg -> Utvecklarverktyg.Du kan ocksåHögerklicka på sidan du vill redigera och väljaInspektera. Jag gillar att använda tangentbordet kortCtrl + Skift + I(Cmd + Option + I för Mac).
Som standard öppnar det ett nytt fönster till höger, men jag föredrar att hålla det i botten, eftersom det ger mig mer utrymme att expandera det. För att flytta fönstret till botten klickar du på de tre vertikala prickarna längst upp till höger (⋮) och väljer sedan det nedre dockningsalternativet. Du kan också slå påmörkt läge från Inställningar, gör det lättare för ögonen. Nästa gång inspektionselementet öppnas kommer det att komma ihåg mina ändringar.

Läs också:Hur man byter Google Chrome-bakgrund
10 tips för Chrome-utvecklarverktyg
1. Redigera en webbsida
Nu är detta den mest grundläggande användningen av utvecklarverktygen men måste inkluderas. Du kan tillfälligt redigera alla webbsidor (som Wikipedia) i din webbläsare. För att göra detta, öppna vilken webbsida du vill redigera i Chrome och högerklicka och välj Inspektera element. Gå till konsolfliken (bör vara det andra alternativet uppifrån), klistra sedan in följande kodrad och tryck på enter.
document.body.contentEditable = sant
Detta gör att hela webbsidan kan redigeras som alla Word-dokument. Klicka bara var som helst och börja skriva. Men kom ihåg alla effekter kommer att vara borta när du uppdaterar sidan. Så se till att du skärmdumpar sidan innan du stänger webbläsaren.

2. Avslöja det sparade lösenordet
Anta att du vill logga in på din Instagram på din mobil, men du kommer inte ihåg lösenordet. Lyckligtvis har du det sparat i din webbläsare. Nu, istället för att gå igenom den noggranna processen med återställning av lösenord, kan du använda utvecklarverktyg för att avslöja det dolda lösenordet.
Högerklicka på lösenordsfältet och välj sedan “Inspektera elementet.”Detta öppnar fönstret för dokumentinspektör och allt du behöver göra är att ersätta ordet“Lösenord”Med“text”IlösenordstypInmatningsområde. Och detta bör avslöja lösenordet gömt i asterisker.
3. Ta en skärmdump av webbsidan
Visste du att du kan ta en skärmdump av webbsidan med hjälp av Chome Dev Tools utan att använda något extra plugin? Funktionen är ganska enkel och erbjuder bara två inställningar, den synliga delen av webbsidan, hela webbsidan. Det kan fånga skärmdumpar för mobilversionen av webbsidan och du kan välja några mobila layouter från rullgardinsmenyn överst.
Öppna Chrome-utvecklarverktyg för att fånga skärmdumpen. Gå till fliken Konsol och tryck påctrl + shift + M(windows) ellercmd + opt + M(Mac). Klicka sedan på3 punkter menyn längst upp till högerpå webbsidan och väljCapture Screenshot eller Capture full-size screenshot. Och det är det, din skärmdump sparas i nedladdningsmappen.

Läs också:7 bästa Chrome-skärmdumpstillägg för alla behov
Det finns andra sätt att ta skärmdumpar och du kan alltid installera en skärmdumpstillägg eller använda datorns ursprungliga skärmdumpgenväg, prtsc (windows) och cmd + shift + 4 (MacOS) men den här metoden fungerar lika bra.
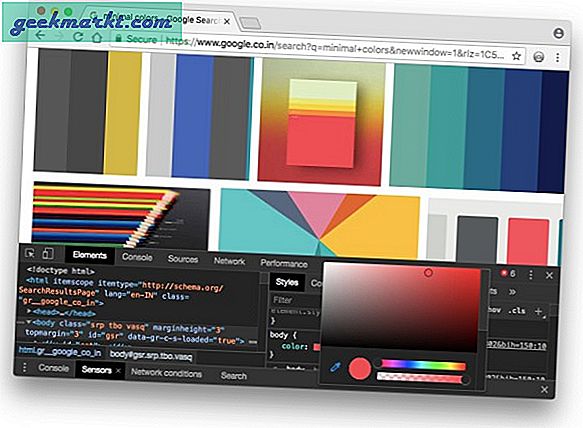
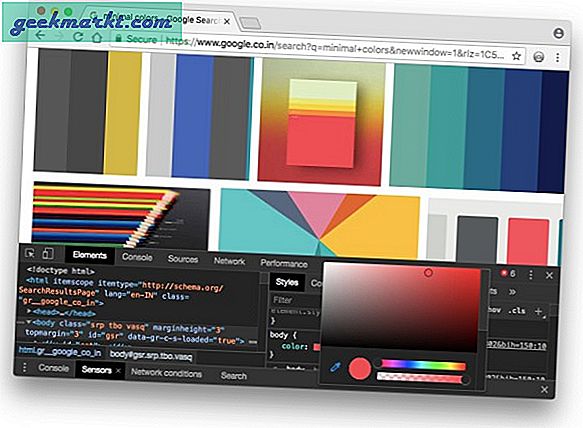
4. Använd färgväljaren
Jag är en sucker för minimala färger och oftare rullar jag minimala bilder på Google för att få inspiration till funktioner och miniatyrbilder. Eller säg, om en viss webbplats färgschema som fångar ditt öga och vill ta reda på vilken färg de använder, kan du alltid installera ett tillägg för färgväljare. Men det finns ett snabbare sätt att göra det.
Ta fram Chrome-utvecklingsverktygen, klicka på vänster sidaStil klicka på den lilla rutan bredvid färgen. Detta kommer att ta upp Verktyg för färgväljare, klicka nu på någonstans på webbsidan, vars färg du vill ta reda på och färgväljaren ger dig hexkoden. Kopiera bara hexkoden och klistra in den i Photoshop.
 5. Ändra webbplats till mobillayout
5. Ändra webbplats till mobillayout
När du öppnar en webbplats skickas mycket av dina data under huven, som din IP-adress, exakt datum och tid, URL, varifrån kommer du och User-agent.
Användaragenten hjälper webbplatsen att identifiera din webbläsare. Och i vissa fall hjälper det att ändra användaragenten. Till exempel om du vill kontrollera om din webbplats är lyhörd eller inte. Men min favorit är att komma åt den olika versionen av webbplatsen. Till exempel öppnar vissa offentliga webbplatser i Indien endast i Internet Explorer, eller för ett globalt exempel, låt oss ta Instagram. Som du vet kan du inte ladda upp bilder till Instagram han på datorn, men du kan göra det från dess mobila webbplats. Så varför inte maskera skrivbordets webbläsare till mobilns?
För att göra detta, skjut upp Chrome-utvecklingsverktygen,Klicka på 3 vertikala prickaroch under merVerktyg VäljNätverksförhållanden. däravmarkera rutan som säger,Användaragent, välj automatiskt och välj a i popup-rutanMobil webbläsare. Välj en annan kompatibel webbläsare om du försöker komma åt en webbplats. Stäng nu fönstret och uppdatera sidan. Som du kan se finns det en helt funktionell uppladdningsknapp som du kan använda för att ladda upp bilder till Instagram från datorn.

6. Sök vad som helst
En annan användbar funktion som är svår att hitta är sökningen. På fliken "Sök" kan du söka på en webbsida efter specifikt innehåll eller ett HTML-element.
Anta till exempel att om du vill veta vilket typsnitt en webbplats använder måste du klicka på3 prickar Klicka sedanSök och skriv in teckensnitt eller för att vara exakttypsnittsfamilj,och du hittar informationen i kodraderna.
Eller låt oss ta ett annat exempel, jag snubblar på en webbplats som använder en video i bakgrunden och jag är nyfiken på att ta reda på vilken video som är exakt. Nu sparar sidan inte. Använd istället verktyget Chrome Development och sök efter"video"bläddra igenom resultaten och se om du får någon webbadress. Använd i så fall sunt förnuft, om det är en videofil, tycker det mest om att det har en förlängning avmp4, försök med det. Och där går du, nu har du ett par resultat med mp4, en av dem ska vara videofilen, klicka på den för att ta fram webbadressen. Kopiera den webbadressen och klistra in i webbläsaren, så går du iväg.

7. Ta bort popup-fönster
En annan användbar funktion i är att ta bort popup-fönster från webbplatsen. Låt oss till exempel ta Quora - en populär webbplats för svar på frågor som endast erbjuder innehåll till sina medlemmar. Om du kommer till den här webbplatsen från Google och försöker läsa mer än en sida visas en popup som ber dig att registrera dig. Så här tar du bort det, högerklickar på sidan och tar upp inspekteringselementen.Flytta markören till kodraden tills popup-fönster (som täcker innehållet) markeras. När du är klar,radera den kodraden. Ibland finns det ett annat transparent lager på sidans kropp, som gör att länkarna inte svarar. Ta bort det också.
Läsa:Hur man ser blockerat innehåll på webbplatser

8. Ändra din GPS-plats i webbläsaren
Nu finns det två sätt, vilken webbplats som helst tar reda på var du surfar från - din IP-adress och din webbläsares plats. Medan du enkelt kan ändra IP-adressen, med hjälp av vår VPN och Smart DNS, är det inte lätt att ändra webbläsarens plats.
Till exempel, häromdagen, tittade jag på CBS med VPN, och allt fungerade bra. Men när jag bestämde mig för att titta på lokala kanaler på CBS och det visade mig en popup som frågade efter min webbläsarplats. Och klicka sedan på Tillåt, det står att innehållet inte är tillgängligt på min plats.
För att fixa det, öppnaUtvecklarkonsol, genom att högerklicka på skärmen. Längst ner på panelen,tryck på trepunktsknappen högst upp till höger och klicka sedan på “Sensorer”Alternativ frånMer. Ett nytt fönster öppnas i den nedre halvan av fönstret för utvecklarverktyg, UnderGeolokalisering, Välj "Anpassad plats.”Lägg nu in din plats baserat på latitud och longitud. Om du inte känner till dessa värden kan du alltid använda Google maps. Eller välj bara namnet på staden somKalifornien. Nu laddar du om sidan, tillåter platsdata i popup-fönstret. Och nu om jag uppdaterar sidan och klickar på tillåt plats, som du kan se, kan jag nu strömma lokala stationer.

9. Använd linjal
Precis som ett färgväljarverktyg innehåller Google Chrome Developer Tools också en linjal. Detta kommer till hands när du vill mäta pixlar över sidans höjd och bredd.
För att ta fram linjalen högerklickar du på den sida där du vill använda en linjal och klickar på “Inspektera elementet”. Därefter måste du aktivera det för första gången, klicka på de tre vertikala prickarna längst upp till höger ochInställningar.Ett nytt fönster öppnas underElement sektion välj Visa linjal alternativ.
10. Begränsa nedladdningshastigheten på Chrome
Om du vill begränsa nedladdningshastigheten kan du göra det med Chrome Dev-verktyg. Det begränsar inte bara nedladdningshastigheten för faktiska paket utan också streaming. I grund och botten kan du isolera en flik och göra att fliken laddas enligt den hastighet du just har ställt in. Det fungerar som en charm när du vill begränsa bandbredden i din webbläsare när du tittar på en film.
För att ställa in hastigheten för en flik, gå till utvecklaralternativenoch klicka på alternativknappen precis bredvid granskning och välj inställningar eller så kan du bara trycka på F1-tangenten direkt till öppna inställningarna. Gå till fliken Throttling och klicka på “Lägg till anpassad profil ”. Du kan namnge profilen och ställa in nedladdnings- och uppladdningshastighet. När du har lagt till siffrorna klickar du på Lägg till så är du klar.

Den här profilen fungerar bara på den för närvarande öppna fliken och du måste hålla fönstret för utvecklaralternativ aktivt, annars fungerar strypningen inte. För att aktivera profilen, gå till fliken nätverk i utvecklarverktyg och klicka på rullgardinsmenyn bredvid Offline. Välj den anpassade profilen och din sida är nu strypad. Allt som laddas ner från den här sidan kommer att strypas till den inställda gränsen. Se bara till att inte stänga inspektionselementfönstret eller uppdatera sidan.

Hur använder du verktyget för Chrome-utvecklare?
Sammantaget har utvecklarverktygen mer användningsfall än att röra sig med dina fav-webbplatser. Kort sagt, allt som webbplatsen inte gör på serversidan kan ändras med Chrome-utvecklarverktyg. Alternativt kan du använda Web Developer-tillägget för att få ett klick åtkomst till alla funktioner och mer.


 5. Ändra webbplats till mobillayout
5. Ändra webbplats till mobillayout