HTML är ett av de enklaste språken att lära sig. Så enkelt som det är, det är inte så fascinerande när du måste skriva en hel massa kod utan någon som helst hjälp. Det finns många saker som lätt kan gå fel. Med detta sagt kan du göra ditt liv enklare genom att använda en bra HTML-redigerare. Även om det finns många betalda och gratis HTML-redaktörer, är det inte många som har öppen källkod. Så här är några av de bästa, gratis och öppen källkod HTML-redigerare som du bör prova.
Läsa:Hur man använder Dropbox för att vara värd för en enkel HTML-webbplats
Open Editor HTML Editors
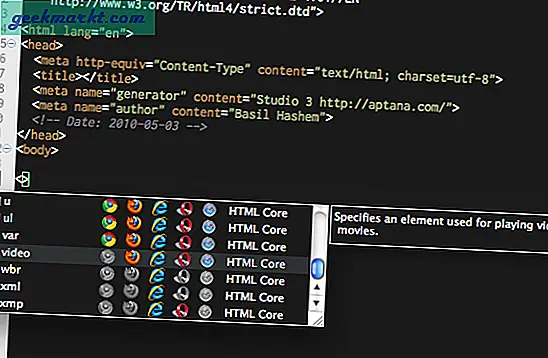
1. Aptana Studio
Tillbaka när jag lärde mig HTML och CSS är Aptana Studio en av mina favoriter på grund av att den är gratis, öppen källkod och fylld till randen med användbara funktioner. Om du undrar är Aptana Studio inte din kodredigerare. Det är en fullblåst IDE (Integrated Development Environment) som låter dig spela med webbstandarder som HTML, CSS och Javascript. Dessutom kan du också hantera PHP, Python och Ruby. Dessutom har Aptana Studio en av de bäst integrerade felsökare där du kan inspektera variabler, ställa in brytpunkter, styra exekvering etc. för att hantera buggar.
Förutom de vanliga funktionerna har Aptana Studio inbyggd Git-integration. Om du redan har en webbplats kan du använda den medföljande distributionsguiden för att synkronisera inställningar, ladda upp och ladda ner filer med FTP-, SFTP- och FTPS-protokoll. När du hanterar Ruby kan du använda samma distributionsguide för att automatiskt publicera dina applikationer.

Andra funktioner i Aptana Studio inkluderar men inte begränsat till stöd för alla större webbläsare, inbyggd terminal, layout och anpassning av användargränssnitt, hitta och ersätt, förhandsvisningar av webbläsare med ett klick, detaljerad dokumentation etc.
Om du hanterar mycket HTML, CSS och Javascript bör du definitivt prova Aptana Studio. Det är definitivt också en av mina favorit Javascript-redaktörer med öppen källkod.
Plattformsstöd: Aptana Studio stöder Windows, MacOS och Linux.
Pris: fri.
2. Anteckningsblock ++
Notepad ++ är en av de mest populära kodredigerarna som inte bara är gratis utan även öppen källkod. Även om Notepad ++ inte är en IDE som Aptana Studio, är det en dedikerad källkodsredigerare som har alla klockor och visselpipor du någonsin behöver. Användargränssnittet ser gammalt ut men de flesta användare svär av Notepad ++ tack vare dess funktioner och stöd för plug-ins från tredje part. För att inte tala om, Notepad ++ är lätt och kräver inte mycket systemresurser. I själva verket kan du också ladda ner Notepad ++ i bärbart format om du inte vill installera ännu en programvara.
Självklart är det en fullfjädrad källkodsredigerare som har syntaxmarkering, syntaxvikning och autofullförande. Framför allt stöder den ett brett utbud av språk, inte bara HTML, CSS och Javascript.
Läsa:Bästa Notes-appen för Windows för att öka produktiviteten

Andra funktioner i Notepad ++ inkluderar multi-view, supportflikar, stöd för vertikala flikar, möjlighet att starta Notepad ++ med olika argument, stöd för Regx, filzoomning och zoomning ut, bokmärken, hitta och ersätta etc. Av alla funktioner, Notepad ++ har en ganska bra funktion för inspelning och uppspelning av makro så att du enkelt kan automatisera upprepade uppgifter.
Om du inte vill ha en fullständig HTML IDE och letar efter ett lätt och öppet källkodalternativ som kan vägleda och hjälpa dig att bygga och hantera HTML-dokument är Notepad ++ något för dig.
Plattformsstöd: Endast Windows (det kan köras i vin)
Pris: Fri.
3. Visual Studio-kod
Visual Studio Code är min favoritkodredigerare. Jag använder den regelbundet för att skriva och hantera HTML-, CSS-, Javascript-, PHP- och Python-filer. Några av anledningarna till att jag verkligen gillar Visual Studio Code är att den är snabb och lätt. Framför allt ser det inte bara bra ut utan gör det också enkelt att söka, installera och avinstallera olika tillägg. Allt du behöver göra är att klicka på en enda knapp.
Visual Studio Code har en inbyggd funktion som heter IntelliSense som ger syntaxmarkering och smart automatisk komplettering för en mängd olika saker som element, variabler, funktioner etc. Även om Visual Studio Code främst är en källkodsredigerare har den i debugger för att effektivt hantera buggar. Visual Studio Code har också rätt Git-integration och gör det möjligt att iscensätta filer, göra åtaganden och granska skillnader efter behov.

Till skillnad från andra kodredigerare har Visual Studio Code inbyggt Emmet. Detta gör det enkelt att använda de kraftfulla Emmet HTML- och CSS-förkortningarna och skapa dynamiska utdrag. Lita på mig, om du hanterar mycket HTML kommer Emmet att göra ditt liv enklare. Du kan läsa mer om Emmet-förkortningar härifrån.
Plattform: Visual Studio Code stöder Windows, MacOS och Linux.
Pris: Fri.
4. Atomredigerare
Atom är utvecklat av samma killar bakom GitHub och visar sig som en hackbar textredigerare. Precis som Visual Studio Code är Atom en källkodsredigerare snarare än en fullblåst IDE. Med detta sagt kan du få IDE-funktionalitet som dokumentformatering, diagnostik, översiktsvy, gå till, sväva för att njuta av etc. genom att helt enkelt installera Atom IDE UI-paketet med den inbyggda pakethanteraren.
Andra funktioner i Atom inkluderar men inte begränsat till stöd för Regx, kraftfull sök- och ersättningsfunktionalitet, syntaxmarkering, kodvikning, automatisk komplettering, support-plugins, Git- och GitHub-integration, inbyggd pakethanterare, filsystemswebbläsare, möjlighet att jämföra och redigera kod i flera filer med flera rutor, möjlighet att anpassa UI: s utseende och känsla genom att ändra tema och ändra olika element med CSS / Less, HTML och JavaScript.

Mest av allt stöder Atom en fantastisk funktion som heter Teletype som låter dig samarbeta med andra utvecklare i realtid. Allt du behöver göra är att installera Teletype-paketet med den inbyggda pakethanteraren och du är redo att gå.
Om du arbetar med Git och GitHub och letar efter en kodredigerare med solid integration är Atom något för dig. Men kom ihåg, jämför med andra redaktörer i den här listan, Atom är mycket långsam att starta, vilket är stort och har relativt hög minnesanvändning.
Plattformsstöd: Atom stöder Windows, Mac och Linux.
Pris: Fri.
5. Fästen
Om du letar efter ett bra och kraftfullt verktyg som kompletterar din webbdesign och front-end-utveckling är Brackets något för dig. Brackets är uppbyggda för att göra livet enklare för webbutvecklare. Jag har använt parenteser en tid och litar på mig, det gör det enkelt att skriva och hantera HTML, CSS och JavaScript.
En av mina favoritfunktioner inom parentes är liveuppdateringen. Det betyder att den automatiskt uppdaterar webbläsaren och laddar den senast sparade versionen av en fil som är öppen i webbläsaren.
Brackets har alla vanliga funktioner som du kan förvänta dig av en bra kodredigerare. Några av dem inkluderar Sök och ersätt, snabbredigering, JSLint, stöd för LESS och SCSS, vertikal och horisontell delad vy, Theseus-integration, live förhandsvisning, JS refactoring, wrap-val för försök och fånga, möjlighet att skapa Getter och Setters med en enda klicka, etc.

Av alla funktioner är stöd för inline redigering det bästa. Säg att du vill redigera ett specifikt CSS-ID, tryck bara på en kortkommando och parenteser visar alla CSS-väljare med samma ID för att göra redigering enkelt.
Precis som andra kodredigerare har Brackets en inbyggd Git-integration och stöder ett brett utbud av tillägg som Emmets, Beautify, Autoprefixer, W3-validering etc.
Plattformsstöd: Fästen stöder Windows, Mac och Linux.
Pris: Fri.
Om du tror att jag saknade någon av dina favorit open source HTML-redaktörer, kommentera nedan och dela dem med mig.
Läs också:Bästa Text Expander Apps för Windows (gratis och betald)