
Animate.css har funnits i några år nu och jag måste erkänna att jag är ganska sen till festen. Jag upptäckte bara det för några månader sedan medan jag letade på nätet för några CSS-animationstutorials och hittade vad som måste vara det snabbaste, enklaste sättet att animera runt, Animate.css.
Skapat av en kille som heter Dan Eden, är Animate.css ett snabbt sätt att se hur CCS fungerar och få lite animationsåtgärd på din webbplats.
Beskriven som "Just-add water CSS animation" Animate.css är lite roligt med en seriös sida. Det gör det möjligt för even amatör webbdesigners som mig själv att snabbt ta tag i grunden för CSS-animering och skapa enkla men effektiva effekter för webbplatser. Från en enda animerad rubrik till mer involverade rörelser kan detta verktyg göra det.

Animate.css
Animate.css är tillgänglig för nedladdning från GitHub och är i huvudsak ett bibliotek med enkla CSS-effekter samlade på ett ställe. Varje animering är snyggt förpackad och redo att använda. Allt du behöver göra är att hitta den animering du gillar och tillämpa klassen. Det är verkligen allt som finns där.
Du behöver inte ladda ner hela biblioteket om du inte vill, eftersom det finns 2500 streckkoder inom den. Du kan besöka webbplatsen Animate.css, hitta en animering och klicka på länken Ladda ner Animate.css. Det laddar klassen på en webbsida för att du ska kopiera och använda som du passar.
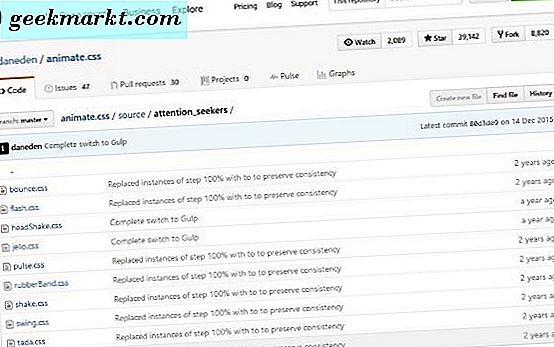
Det är lättare att använda GitHub men och borra ner för att hitta den effekt du letar efter.
- Navigera till css GitHub-sidan.
- Klicka på länken Källa för att komma till listan över element.
- Välj den effekttyp du letar efter från listan. Bounce är en uppmärksamhetssökare, så välj attention_seekers länken.
- Välj bounce.css.
- Kopiera koden och placera den på din sida för att tillämpa animeringen.
Det är verkligen så enkelt. Du skulle självklart välja olika alternativ för de olika effekterna men slutresultatet är detsamma. Tillgång till koden som behövs för att göra det tunga på sidan.

Bygga ett animerat objekt med Animate.css
Att bygga något coolt med Animate.css är enkelt. Det handlar bara om att hitta CCS-koden och lägga till den till din egen CSS. Om jag kan göra det kan vem som helst!
Det första alternativet på Animate.css-sidan är studsa, så låt oss använda det i det här exemplet.
- Klistra in '' inuti ditt stilark.
- Hitta CSS för den animering du vill ha och lägg till den till det element du vill animera. Till exempel lägg till '' för att lägga till den studsningseffekten för att testa, en bild eller vad som helst.
- Lägg till följande CSS-kod för att få allt att fungera. Hämtad från bounce.css ovan.
@keyframes studsa {
från, 20%, 53%, 80%, till {
animation-timing-funktion: kubisk-bezier (0.215, 0.610, 0.355, 1.000);
transformera: translate3d (0, 0, 0);
}
40%, 43% {
animation-timing-funktion: kubisk-bezier (0, 755, 0, 050, 0, 855, 0, 060);
transformera: translate3d (0, -30px, 0);
}
70% {
animation-timing-funktion: kubisk-bezier (0, 755, 0, 050, 0, 855, 0, 060);
transformera: translate3d (0, -15px, 0);
}
90% {
transformera: translate3d (0, -4px, 0);
}
}
.bounce {
animationsnamn: studsa;
transformations-ursprung: centrum botten;
}
Tar animering vidare med Animate.css
Ovanstående sekvens lägger till en studsningseffekt när sidan först laddas, vilket är coolt men en enstaka sak. Vad sägs om att vi lägger till det på svävaren. På så sätt, när någon svänger över provet, studsar den. Det är inte något jag skulle göra på en produktionswebbplats, men det är ett bra sätt att visa hur allt fungerar.
Lägg till följande kod i din CSS för att lägga till studsning på svängareffekten. Varje gång musen svävar över elementet borde den studsa.
.animerat: svävar {
-webkit-animation-duration: 1s;
-moz-animation-duration: 1s;
-ms-animation-duration: 1s;
-an-animation-varaktighet: 1s;
animeringstid: 1s;
-webkit-animation-fill-mode: båda;
-moz-animation-fill-mode: båda;
-ms-animation-fill-mode: båda;
-o-animation-fill-mode: båda;
animations-fill-mode: båda;
}
Om du känner till CSS kommer du att veta mycket bättre än jag om hur man implementerar olika effekter för olika åtgärder. Som en nybörjare hjälper detta och biblioteken i Animate.css mig att skapa grundläggande men effektiva animeringar för mina webbsidor.
Jag vet inte hur många jag skulle använda på en levande hemsida, eftersom de inte alltid går bra och mobila användare tycks inte tycka om dem alls. Men som en lektion i hur CSS fungerar och hur det kan användas för att förbättra webben, är det en bra resurs. Jag är bara en nybörjare, men till och med spendera ett par timmar med Animate.css för denna handledning har lärt mig mycket. Jag tror att jag kommer att leka med det mycket mer innan jag är klar. Och du då?