Figma är det senaste talet om staden inom design- och prototypindustrin och har stora spelare som klättrar för att skapa sina egna versioner. XD är Adobes svar på Figma som drar nytta av sömlös integration med andra Adobe-appar som Photoshop, Illustrator och Sketch. Figma är det nya barnet på kvarteret som tvingar andra barn att spela upp sitt spel. Adobe har svarat men vi måste ta reda på hur dessa två prototyp- och designappar skiljer sig från varandra och vilken som passar dina behov.
Figma vs Adobe XD
Figma är en online design- och prototypprogramvara som erbjuder samarbete i realtid. Adobe XD, å andra sidan, erbjuder ett väldesignat gränssnitt som integreras djupt med andra Adobe-appar. Både Figma och Adobe XD ser robusta utåt men har distinkta funktioner som gör det lämpligt för en specifik publik. I denna jämförelse skulle vi titta närmare på vilken designprogramvara som är avsedd för vem.
1. Tillgänglighet
Figma är en webbaserad app som kan köras från en stationär webbläsare med en internetanslutning. Utöver det finns det också fullfjädrade appar för Windows och Mac så att ditt arbetsflöde kan bibehållas från vilken enhet som helst. Android- och iOS-versionerna låter dig titta på uppdateringar i realtid men stöder inte design.

XD, å andra sidan, är endast tillgängligt på Windows och Mac som programvara som du kan synkronisera med Creative Cloud. Ingen webbapp vilket innebär att du inte kan arbeta med XD på någon dator utom din. Det finns ingen kompletterande app för smartphones heller. Figma är den tydliga vinnaren om du vill arbeta online.

Figma: 1
Adobe XD: 0
2. Användargränssnitt
Figma och Adobe XD är den ledande programvaran för UX-designers och båda har ett raffinerat användargränssnitt som är intuitivt och lyhört. Oavsett om du använder Figma i en webbläsare eller XD på din dator, fungerar båda riktigt bra. Figma har placerat verktygsfältet högst upp och XD i den vänstra rutan. XD ser dock mycket ut som Figma än med andra Adobe-program.

Till skillnad från Sketch arbetar Figma och Adobe XD med ett ljust tema och missar möjligheten att implementera ett mörkt tema. Det är dock ett kosmetiskt designval så jag kan låta det glida men Adobe har ett mörkt läge på Photoshop, Illustrator och After Effects som bara verkar inkonsekvent.

Figma: 1
Adobe XD: 0
3. Design
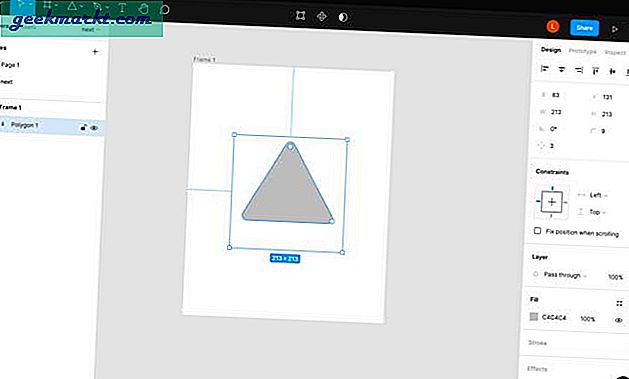
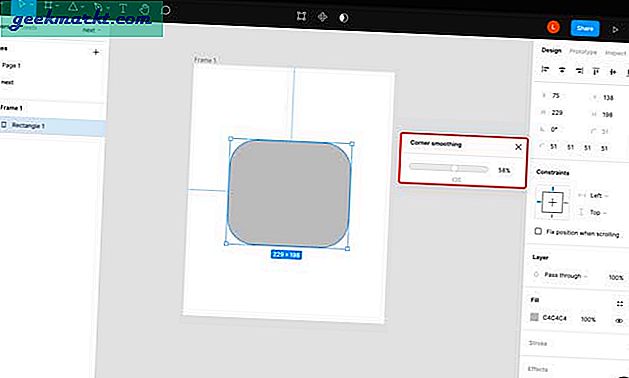
Figma kan vara den populära men XD erbjuder lika intuitiva designverktyg som Figma som hjälper dig att skapa fantastiska mönster. Både Figma och XD har en standarduppsättning av verktyg som rektangel, oval, polygon, textruta, linje, pennaverktyg etc. Vad som skiljer de två är implementeringen. Figma erbjuder små funktioner som gör stor skillnad. Till exempel kan du justera hörn för att jämna ut det med ett skjutreglage som ger dig avrundade hörn i iOS-stil som smälter sömlöst in i en kant.

XD är dock inte sämre när det gäller verktygsförmåga och har de flesta funktioner som erbjuds av Figma. Du kan skapa ett objekt, justera dess position, styra det enskilda hörnets rundhet, snabbt ändra färg och streck, applicera skugga, oskärpa osv. Faktum är att du kan lära dig ett verktyg och omedelbart börja arbeta på det andra utan problem eftersom båda programvarorna har liknande implementering. När du till exempel skapar en polygon kan du klicka på förankringspunkten på objektet och ändra det skarpa hörnet till ett avrundat på både Figma och XD. Egenskapsfönstret till höger erbjuder detaljerad kontroll på båda programvarorna.

I slutändan får Figma fortfarande överhand på grund av funktionen för utjämning av hörnet och en bättre implementering.
Figma: 2
Adobe XD: 0
4. Prototyping
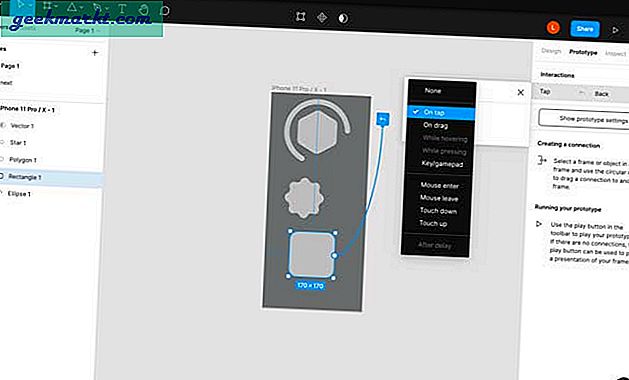
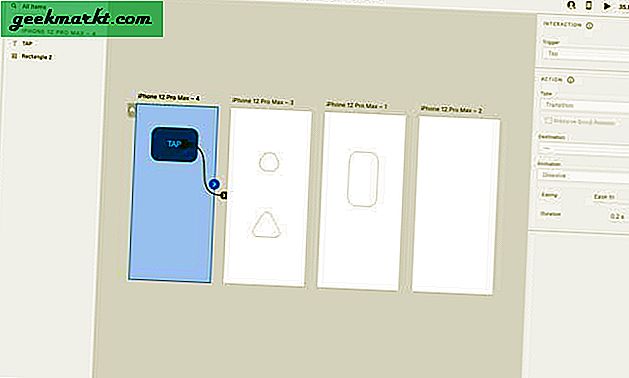
Efter designen fortsätter du med att prototypa ditt projekt med den inbyggda funktionaliteten på Figma och XD. Figma har en intuitiv uppsättning av utlösare som du kan använda med ditt projekt, till exempel på kran, vid drag, medan du svävar osv. Du kan också välja att animera övergången med en befintlig mall eller skapa en egen övergång. Som jag nämnde i Figma vs skissjämförelse, du kan inte länka sidor och göra övergångar så sömlöst i Figma som du kan med Sketch och XD.

XD erbjuder ett välpolerat prototypgränssnitt med möjligheten att länka flera ritytor i ett enda projekt. Det är överlägset eftersom du får en känsla av att saker fungerar som de skulle i projektets slutskede. Ett bättre sätt att visualisera arbetsflödet. Dessutom har XD en mycket bättre prototyp-arbetsyta där du direkt kan länka en sida till en annan med massor av animationsmallar. Det är lite bättre på prototyper när du behöver skapa stora projekt med hundratals sidor.

Figma: 2
Adobe XD: 1
5. Samarbete i realtid
Figmas största fördel var att det verkligen var samarbetsvilligt, men Adobe XD har kommit på det och erbjuder också samarbete i realtid. Det är i huvudsak en liknande process på båda programvarorna - du skapar ett projekt, bjuder in andra och börjar arbeta.

Den enda skillnaden är att Adobe XD kräver ett Creative Cloud-konto och Figma kräver ett Figma-konto. Bortsett från det kostar båda mjukvarorna lika mycket på denna front.

Figma: 2
Adobe XD: 1
6. Plugins och resurser
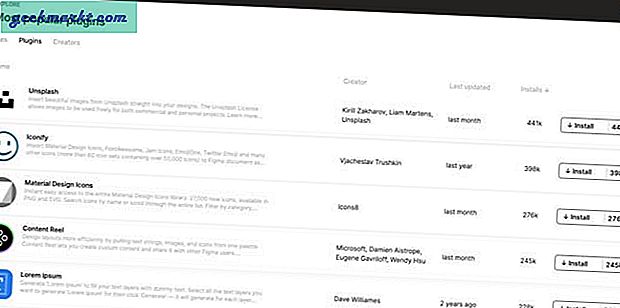
Det som gör de två mjukvarorna otroliga är gemenskapsstödet bakom var och en. Du får stöd för plugins och resurser för både Figma och Adobe XD. Även om Figma och XD konkurrerar lika på resursfronten har Figma en enorm lista med plugins som förbättrar funktionaliteten och förbättrar ditt arbetsflöde på nya och intuitiva sätt.

Figma: 3
Adobe XD: 1
7. Pris
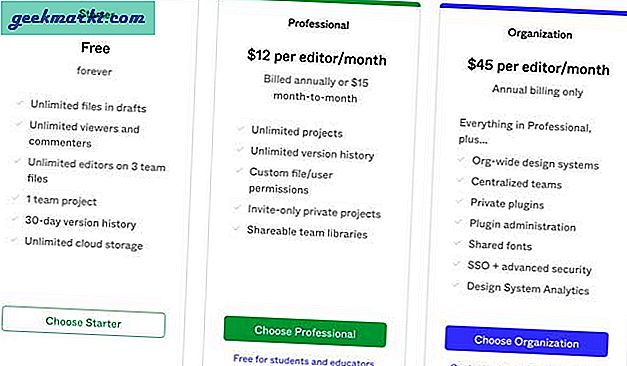
Adobe erbjuder överraskande XD gratis för nybörjare, precis som Figma. På den kostnadsfria planen låter Adobe XD dig skapa ett dokument med samredigering, dela en länk till ett dokument och 2 GB Creative Cloud-lagring. Figma, å andra sidan, erbjuder obegränsade redigerare på 3 filer och obegränsad lagring.

Figma tar bort alla begränsningar till $ 12 / månad / redigerare och Adobe XD gör det till $ 10 / månad. Men om du vill skaffa Adobe XD för ett team klättrar prenumerationen upp till $ 22 / månad / redaktör.

Kolla in Figma (gratis, $ 12 / månad)
Kolla in Adobe XD (gratis, $ 9 / månad)
Figma vs Adobe XD: Vad är domen?
Adobe XD och Figma är kraftfulla verktyg för att släppa lös din kreativitet och designa otroliga projekt. Figma är mer benägen mot enkel åtkomst och intuitivitet men erbjuder också en omfattande uppsättning verktyg för komplexa konstruktioner. Adobe XD utnyttjar Adobes ekosystem och erbjuder en sömlös övergång från Photoshop, Illustrator etc. Det betyder att du snabbt kan importera projekt från programvaran och integrera dem med ditt XD-arbetsflöde. XD har faktiskt fördelar som ett bättre prototypgränssnitt som låter dig skapa kraftfulla mönster men det beror på ditt användningsfall. Jag skulle rekommendera att skaffa Figma om du är enskild designer med några projekt och Adobe XD om din arbetsplats redan har ett Creative Cloud-abonnemang. Vad tror du? Vad är ditt föredragna verktyg. Låt mig veta på Twitter.