
Många programmerare och webbutvecklare använder redaktörer från tredje part för att ange källkod för deras program och webbplatser. Textredigerare som Notepad ++, som omfattas av denna Tech Junkie-guide, inkluderar syntaxmarkering som formaterar källkoden med alternativa teckensnittfärger. Denna sekundära notering gör koden tydligare i textdokument. Som sådan överväger de flesta programmörer och webbutvecklare sannolikt Google Docs för kodning eftersom de inte innehåller inbyggda syntax-markeringsalternativ.
Detta betyder dock inte nödvändigtvis att du inte kan lägga till syntaxmarkering för att koda i Google Doc-dokument. Det finns i själva verket åtminstone ett par tillägg för Docs som gör att du kan formatera olika programmerings- och markup-språk med syntaxmarkering. Det finns också många webbapps som du kan använda för att infoga källkod med markering i Google Dokument. Så här kan du formatera källkod i dokumentdokument.
Formatera källkod med kod Pretty
Kod Pretty är ett tillägg för Google Dokument som automatiskt lägger till markering på vald kod. Kod Pretty innehåller inte en stor mängd inställningar för att anpassa syntaxformateringen, men det lägger fortfarande till ett användbart syntaxmarkeringsalternativ till Docs. Du kan lägga till CP till Docs genom att klicka på knappen + gratis på den här webbsidan. Tryck sedan på Tillåt- knappen för att bekräfta behörigheter för tillägget.
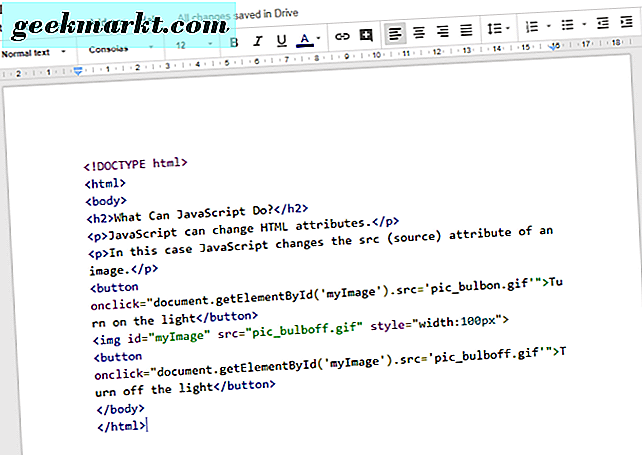
Öppna sedan Dokument i din webbläsare; och klicka på fliken Tillägg för att öppna menyn. Den menyn kommer nu att innehålla Code Pretty add-on. För att ge dig ett exempel på hur denna tillägg lyfter fram syntaxen väljer du och kopierar JavaScript-kodens exempel nedan genom att trycka på Ctrl + C.
Vad kan JavaScript göra?
JavaScript kan ändra HTML-attribut.
I detta fall ändrar JavaScript attributet src (källa) till en bild.
Tänd ljuset

Släck ljuset
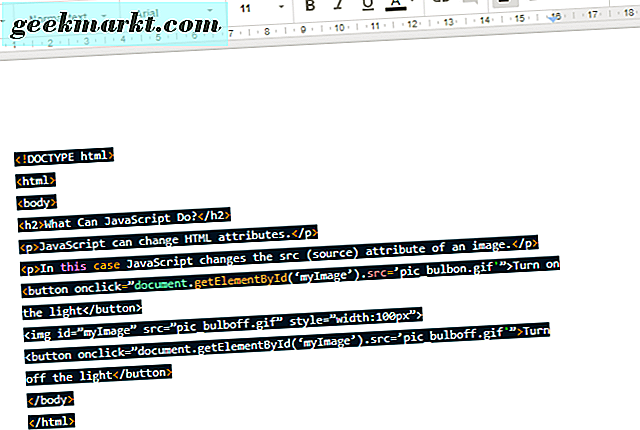
Klistra in det här JavaScript-provet i Docs genom att trycka på Ctrl + V. Välj sedan koden i ordbehandlaren med markören. Klicka på Tillägg > Kod Pretty och välj alternativet Formatval från undermenyn. Det kommer att formatera JavaScript som visas på ögonblicksbilden direkt nedan.

Som nämnts innehåller CP inte många inställningar för syntaxmarkeringen. Du kan dock justera typsnittet för den markerade koden genom att klicka på Tillägg > Kod Pretty and Settings . Det öppnar sidofältet som visas direkt nedan. Då kan du välja en alternativ standard teckenstorlek för den markerade koden därifrån.

Formatera källkod med kodblock
Kodblock är ett alternativt tillägg till CP som du kan lägga till i Docs. Detta är faktiskt en lite bättre tillägg för att markera syntax med eftersom det innehåller många belysande teman. Tryck på knappen + gratis på den här webbplatsen för att lägga till kodblock till Docs.
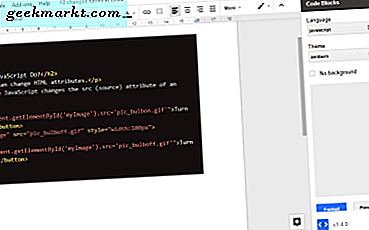
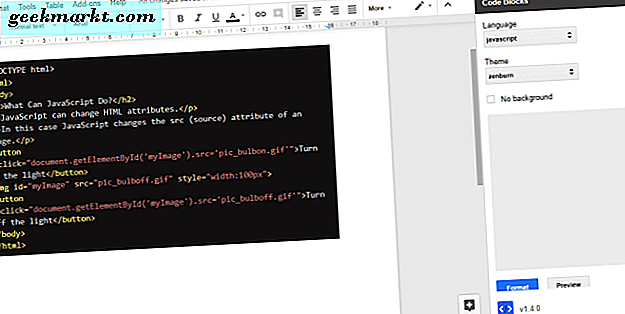
När du har installerat kodblock öppnar du Docs och kopierar och klistrar in samma JavaScript-kod ovan i textbehandlaren som tidigare. Klicka på Add-ons > Kodblock och välj Start för att öppna sidofältet som visas i bilden direkt nedan.

Välj bara JavaScript-texten med markören. Se till att du inte väljer något tomt dokumentutrymme över eller under koden. Välj JavaScript från den första rullgardinsmenyn. Då kan du också välja ett tema från rullgardinsmenyn Tema . Tryck på knappen Format för att lägga till syntaxmarkeringen till koden som visas nedan. Nu är JavaScript-texten mycket tydligare med markeringstaggarna markerade.

Kopiera och klistra in markerad källkod i Google Dokument
Bortsett från kodblock och kod Pretty Docs, kan du också använda webbapps för syntaxhöjningar för att formatera källkod. Då kan du kopiera och klistra in den markerade källkoden från en webbapplikation tillbaka till ditt Dokument-dokument. Textmate är en webbenapp för syntaxhöjare som formaterar många programmerings- och uppmärkningsspråk.
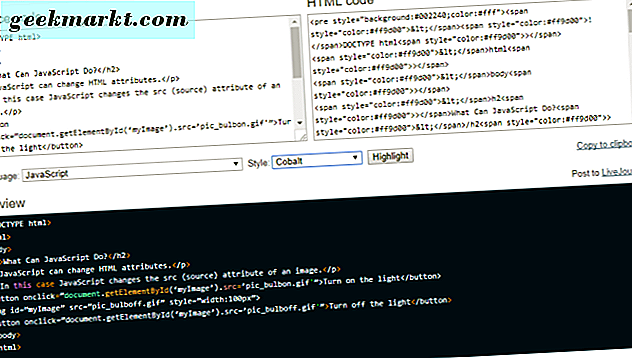
Klicka på den här hyperlänken för att öppna Textmate. Kopiera och klistra sedan in JavaScript-texten som ingår i det här inlägget i Textmates källkodslåda med Ctrl + C och Ctrl + V snabbtangenterna. Välj JavaScript på rullgardinsmenyn Språk. Markera ett syntaxhöjdstema från rullgardinsmenyn Tema. Tryck på knappen Highlight för att få en förhandsgranskning av källkodens formatering som visas på ögonblicksbilden direkt nedan.

Välj sedan den markerade JavaScript i förhandsvisningen med markören och tryck Ctrl + C. Klistra in den markerade koden i Google Dokument genom att trycka på Ctrl + V. Det lägger till den markerade JavaScript-källkoden i dokumentdokumentet som visas direkt nedan.

Så, du behöver inte en skrivbordstextredigerare för att lägga till syntaxmarkering till programvara och hemsida kod. Istället kan du markera syntaxkod i dokumentdokument med kodens Pretty and Code Blocks-tillägg. Alternativt kan du kopiera och klistra in koden till och från webbläsaren Textmate för att infoga källkod med markering i Google Dokument.