När du klickar på en URL öppnar webbläsaren den på en ny flik och tar dig till toppen av webbsidan. Men vad händer om du vill gå till en viss del av en webbsida. Liksom barndomsinträde Steve Jobs på Wikipedia eller ett visst Facebook-inlägg eller en fråga på Stack Exchange. På så sätt behöver din publik inte slösa tid på att navigera på webbplatsen.
1. Inbyggd metod
Anta att du skriver en artikel där du länkar till ett specifikt svar från StackOverflow. Till skillnad från Reddit finns det ingen permalänk i StackOverflow, så du måste redigera HTML-koden manuellt. Tack och lov har de flesta webbläsare möjlighetInspektera element.
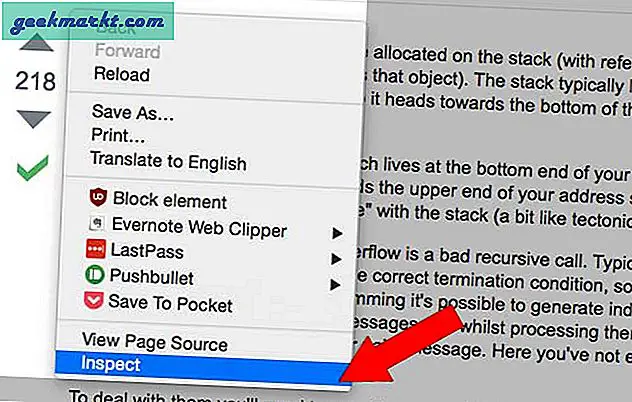
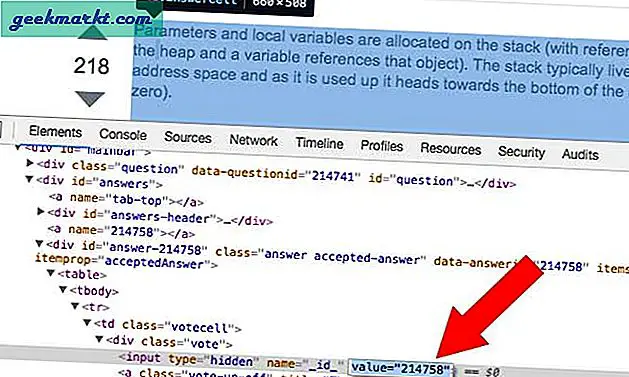
Gå helt enkelt till det svaret du vill länka till och högerklicka på området nära det. Från högerklickmenyn väljer du alternativet Inspektera element.

Det visar dig HTML-kod, leta efter en ID-tagg eller Värde alternativ. När du väl har hittat det kopiera den på ditt urklipp.

Ta sedan webbadressen till webbsidan och lägg till#ID i slutet av det.
Till exempel om webbadressen till sidan är -
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerroroch dess ID är “29279234“, Då kommer hopp-URL: en att -
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerror#29279234Och det är det när någon klickar på länken, det tar dem direkt till den specifika delen av webbsidan.
2. Chrome-tillägg
I den senaste kromuppdateringen framhäver Google-sökningen nu den sökte texten på webbsidorna för att göra det lättare för läsaren. För webbutvecklare, för att göra det lättare att länka till en specifik text på en webbsida, lanserade Google därförLänk till Chrome Chrome-tillägget Textfragment.
När du har installerat tillägget kan du skapa länkar till en viss del av webbsidan. Välj en del av texten på webbsidan,Högerklicka och klicka på“Kopiera länk till markerad text”. Den genererar en länk och kopieras automatiskt från Urklipp.
Ladda ner länk till textfragment

Tillägget är ganska nytt och har ett par buggar. Om den valda delen av texten innehåller en hyperlänk eller en bild, i princip icke-textelement, genereras det ett fel som säger - "Det gick inte att skapa en unik länk, välj en längre ordsekvens". Felmeddelandet är helt fel. Problemet är att tillägget misslyckas när du har en hyperlänk eller element som inte är text i den markerade texten.
3. Facebook, Twitter och sociala medier
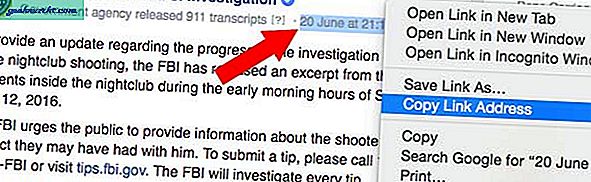
För att länka till ett visst inlägg på populära webbplatser som Facebook, Twitter eller till och med Stack Exchange, etc, leta efter postens tidsfrimärken. När du väl har hittat det högerklicka på den och kopiera dess URL. Om du klistrar in webbadressen på en ny flik ser du bara det inlägget. Detta fungerar för de flesta webbplatser som använder tidsstämplar.

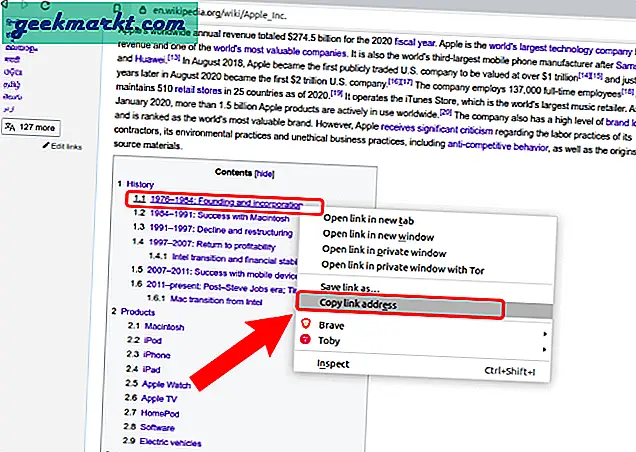
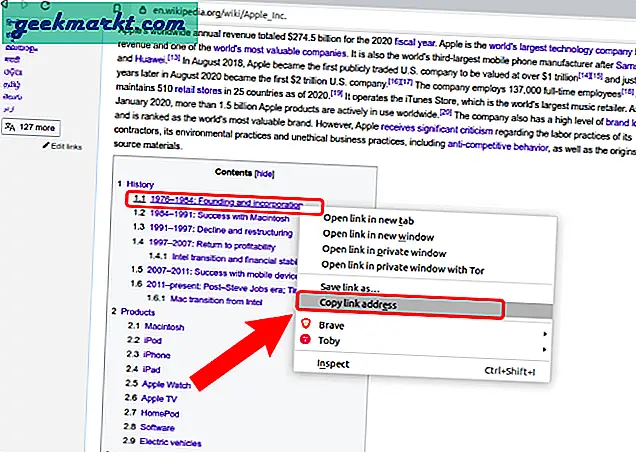
4. Wikipedia
Om du länkar länkar wiki-sidan har Wikipedia ett alternativ. Navigera till avsnittet Innehåll på wiki-sidan så hittar du redan skapade jumpoints. Du kan enkelt länka avsnittet genom att kopiera länkar till hopppunkten i innehållsavsnittet.

Avslutande ord
Jag använder oftast tillägget "Länk till textfragment". För sociala mediasidor som Facebook, Twitter och till och med Wikipedia fungerar den inhemska metoden ganska bra. För fler frågor eller frågor, låt mig veta i kommentarerna nedan.