Google Chrome har få alternativ att anpassa sin sidrullefält med. Skulle det inte vara bra om du kunde anpassa rullningsfältets färger, knappar, dimensioner och rullhastigheter? Tja, du kan bara göra det med några Chrome-tillägg.
Anpassa Google Chrome-rullningsfältet med rescroller
Rescroller är kanske den bästa förlängningen för att anpassa Chrome-rullningsfältet med. Gå vidare till den här sidan för att lägga till Rescroller i webbläsaren. När du väl har lagt till kan du klicka på knappen Rescroller Settings på verktygsfältet för att öppna sidan nedan.

Nu bläddra lite till Allmänna alternativ som du kan anpassa bredden på rullningsfältet. Du kan dra i rullningsfältet för att justera bredden på rullningsfältet. Det kommer att konfigurera bredden på stapeln till höger om sidan Rescroller.
Direkt under den här slidebar finns en svartlist textrutan. Där kan du ange webbadresser för webbsidor för att behålla standardrullen på. Då kommer den anpassade rullningsraden inte att finnas med på dessa webbplatser.
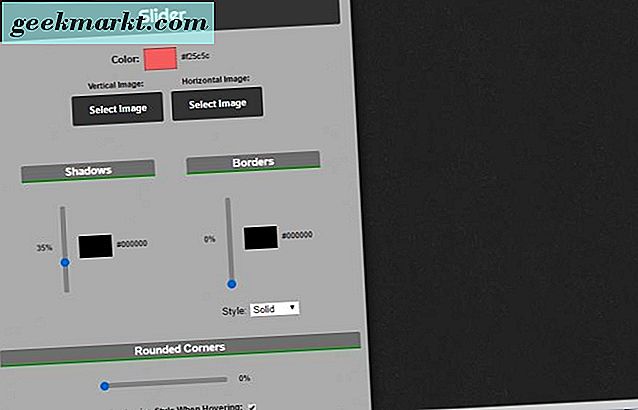
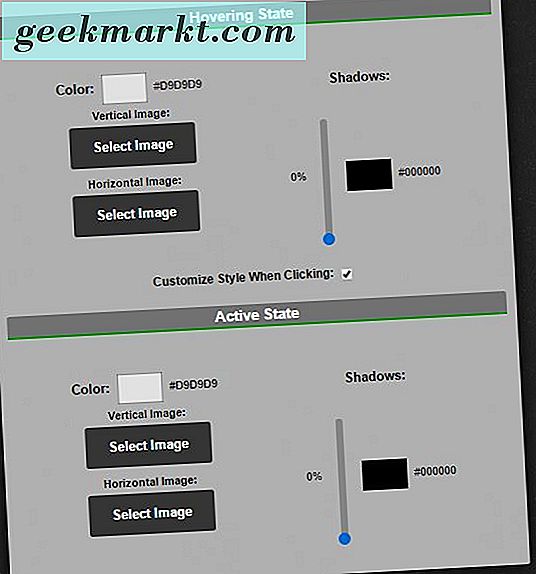
Bläddra ner till alternativen för skjutreglage för att konfigurera reglaget. Klicka på rutan Färg för att öppna en palett från vilken du kan välja alternativa färger för reglaget. Välj en färg därifrån och klicka på Använd på paletten för att byta reglaget.

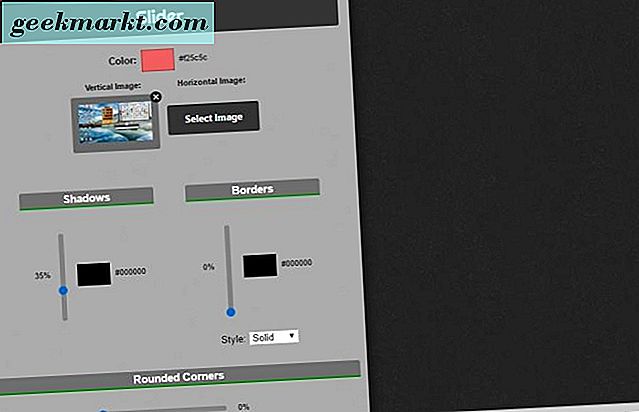
Alternativt, lägg till bakgrundsbilder till de vertikala och horisontella reglagen. Tryck på knappen Välj bild för att välja en bild för reglaget. Tryck sedan på Öppna för att lägga till bilden till reglaget enligt nedan.

Alternativen Slider inkluderar även skuggor och gränsar . Genom att dra gränserna uppåt läggs en gräns till skjutreglaget. Dra skuggfältet upp för att applicera en skuggeffekt på den.
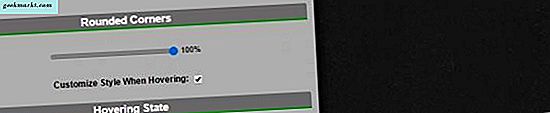
De flesta reglagen är som standard rutor. Du kan dock anpassa Chrome-reglaget så att det är mer krökt. Dra det avrundade hörnet s slidebar ytterligare rätt för att lägga till krökta hörn till reglaget som nedan.

Nedanför kan du välja Anpassa stil när du byter och anpassar stil när du klickar i kryssrutorna. Välj de för att öppna alternativen som visas nedan. Med dessa inställningar kan du ytterligare anpassa glidrörsfärgerna när du sveper eller markerar den med markören.

Med alternativen Bakgrund kan du anpassa huvudrollen, men inte skjutreglaget. Dessa inställningar är nästan identiska med skjutreglagen. Som sådan kan du anpassa färgen, skuggorna och gränserna på huvudrullen så mycket.
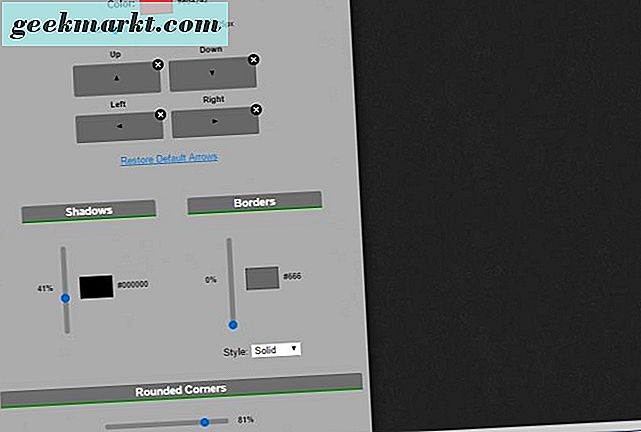
Lite längre ner på sidan Rescroller finns Knappar alternativ. Om det inte redan är valt, klicka på Visa rullningsknappar för att inkludera knappar på rullningsfältet och expandera de här inställningarna. Då kan du klicka på rutan Färg för att välja nya färger för de knapparna. Om du har några bra knappbilder klickar du på rutorna X uppe, höger, nederst och vänster och trycker sedan på Välj bild för att lägga till dem i rullningslisterna. Kolla in den här sidan på Iconfinder-webbplatsen för att hitta några pilknappsikoner för rullningsfältet.

Du kan också lägga rundade hörn till pilknapparna. Bläddra ner till botten av sidan och dra sedan raden med avrundade hörn längre fram till höger. Dessutom kan du välja Anpassa stil när du byter och anpassar stil när du klickar på alternativ för pilknapparna.
Lägg till en Minimal Scrollbar Design till Chrome
För snabb anpassning av rullningsfältet, kolla in förlängningen Minimal rullningsfält . Det här är en förlängning som lägger till en ny rullningsrad till Google Chrome som expanderar när du håller markören över den och kontrakterar eller minimerar när rullningsraden inte är vald. Den har också en genomskinlig glidare med rundade hörn.
Öppna den här sidan till och tryck på den gröna knappen där för att lägga till den här tillägget till Chrome. Starta om webbläsaren och öppna några sidor för att prova den nya rullningsfältet. Du hittar sidorna innehåller rullningslisten som visas på ögonblicksbilden direkt nedan.

Så den här rullningsfältet har effektivt en minskad bredd när den inte är vald. Håll markören över den för att expandera rullningsfältet. Den genomskinliga reglaget är också något nytt.
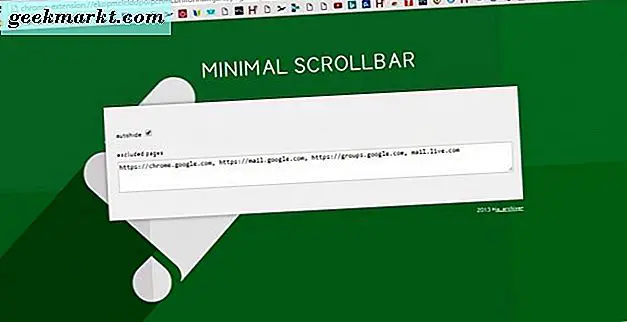
Denna förlängning har inte många anpassningsalternativ, men du konfigurerar det så att standardrullefältet fortfarande finns på vissa sidor. Högerklicka på knappen Minimal rullningslist på verktygsfältet och välj sedan Alternativ för att öppna fliken nedan. Där kan du ange sidadresser i textrutan så att de inte innehåller den anpassade rullningsfältet.

Anpassa rullningssidan Bläddra
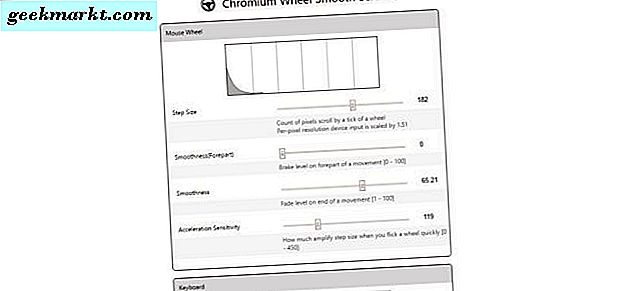
Du kan inte anpassa rullningsfönstret i sidorna, annars rullar du på hastighet, med antingen Rescroller eller Minimal rullningsfält. Du kan dock göra det med Chromium Wheel Smooth Scroller- utvidgningen, som Chrome-användare kan lägga till i webbläsaren från den här sidan. Högerklicka sedan på knappen Chrom Wheel Wheel Smooth Scroller på verktygsfältet och välj Alternativ för att öppna sidan som visas nedan.

Överst har du alternativ på mushjulet du kan anpassa mushjulet bläddra med. Till exempel rullar varje mushjulsvals skjutreglaget nedåt på sidan med en viss mängd; och du kan anpassa det genom att dra Stegformatfältet längre åt vänster eller höger. Dra raden rätt för att öka antalet pixlar, skjutreglaget hoppar ner på sidan med varje hjulrulle vilket effektivt ökar scrollhastigheten.
Strax nedanför finns det släthet och släthet (Forepart) . Dra de här staplarna ytterligare rätt för att göra sidan rullande med rullrullarna mjukare. Om du drar dem längst till vänster blir sidrullen med mushjulet lite jerkier.
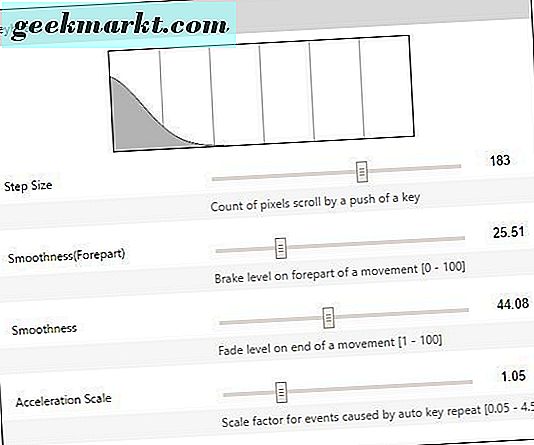
Du kan också bläddra upp och ner sida med piltangenterna. Under musalternativen finns det inställningar som du kan anpassa tangentbordssidan med. Alternativen är i stort sett desamma som för musen, förutom att de anpassar Chromes inställningar för tangentbordets rullningsbarhet.

Nederst på sidan finns en svart lista textrutan. Där kan du ange webbadresserna för webbplatser för att utesluta från de valda inställningarna för Chrom Wheel Wheel Smooth Scroller.
Så med de här utvidgningarna kan du nu anpassa Google Chrome-rullningsfältet. Du kan ge rullningsraden en översyn med Reducerare, lägg till en ny genomskinlig reglage i webbläsaren med Minimal Scrollbar eller vidareutveckla sidrullen med Chrom Wheel Wheel Smooth Scroller.