Vill du lägga till skuggeffekt på dina webbplatsbilder eller annat innehåll? Det kan göras med CSS, inget behov av att använda komplicerad programvara. Fördelen med att använda CSS för att lägga till skuggeffekt är att du kan rikta in dig på elementen exakt och ändra dem efter behov. När det gäller bilder elimineras behovet av att permanent ändra dem genom att lägga till drop-shadow-effekten via CSS.
Du kan lägga till skuggeffekten med en enkel CSS-egenskap som heter Box Shadow till nästan alla HTML-element eller bilder. Box Shadow är en enkel CSS-egenskap som fäster en eller flera skuggor till ett element med hjälp av förskjutningar, oskärpa, radie och färg. Box Shadow introducerades i CSS tillbaka när och stöds av alla moderna webbläsare.
Det bästa med Box Shadow är att du antingen kan lägga till skuggeffekt utanför innehållsrutan eller inuti. Nu kanske du undrar vad i världen betyder en innehållsruta. Enkelt uttryckt är en innehållsruta inget annat än ett HTML-element som P, DIV, etc.
CSS Box Shadow Syntax
Syntaxen för Box-Shadow-egenskapen kommer att vara ungefär så här.
box-shadow:;
Horisontell förskjutning (obligatoriskt värde): Detta är ett obligatoriskt värde och när du ställer in positiva värden (som 10 pixlar) kommer skuggan att skjutas till vänster horisontellt. Ett negativt värde (som -10 pixlar) kommer att skjuta skuggan till höger. Du kan ställa in den på 0 om du inte vill kompensera skuggan.
Vertikal förskjutning (obligatoriskt värde): Detta är ett obligatoriskt värde och när du ställer in positiva värden (som 10 pixlar) trycks skuggan ned vertikalt. Negativa värden (som -10 pixlar) kommer att trycka skuggan uppåt vertikalt. Du kan ställa in den på 0 om du inte vill kompensera skuggan.
Suddighetsradie (obligatoriskt värde): Detta värde suddar ut skuggan så att den inte får några hårda kanter. Ju högre du ställer in värdet, desto högre blir suddighetseffekten. Om du inte vill ha suddighetseffekten kan du ställa in den på "0".
Spridningsradie (alternativvärde): Detta är ett valfritt värde som sprider skuggan beroende på vilket värde du ställer in. Ju högre värde desto högre blir spridningen. Om du inte vill ha spridningseffekten kan du antingen utelämna värdet eller ställa in det på "0".
Färg (önskat värde): Du kan ställa in vilken färg du vill med hex, RGB (röd, blå, grön, alfa), HLSA (nyans, mättnad, ljushet, alfa) och namngivna HTML-färger. Om du inte ställde in någon färg ställer webbläsaren in en standardfärg. Standardfärgen är helt beroende av vilken webbläsare du använder. Så det är alltid en bra idé att ställa in färgen.
Lägg till CSS Box Shadow i en bild- eller innehållsruta
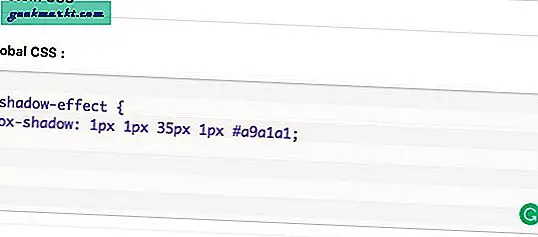
Med hjälp av ovanstående syntax kan du enkelt lägga till skuggeffekten till vilket element som helst. Om du till exempel vill lägga till skuggeffekten med både oskärpa och spridning till ett div-element är allt du behöver göra att rikta in det elementet med hjälp av elementtaggen eller dess CSS-klass eller ID och fylla i värdena på rutskuggan fast egendom. Det kommer att se ut så här.
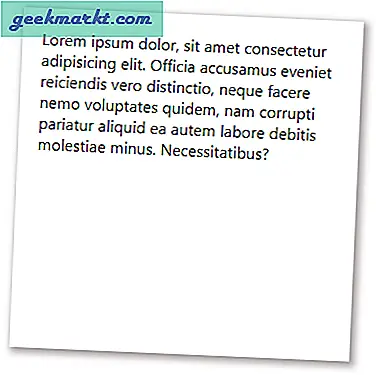
.skuggeffekt {box-shadow: 3px 3px 10px 2px # a9a1a1; } Resultat:

Om du inte vill suddiga skuggan men vill sprida den kommer koden att se ut så här.
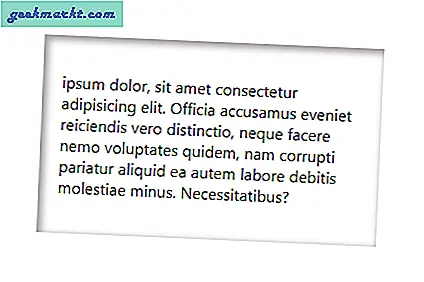
.skuggeffekt {box-shadow: 5px 5px 0px 2px # a9a1a1; } Som du kan se har jag satt suddighetsradien till 0 pixlar. Den resulterande skuggeffekten har hårda kanter och ser ungefär så ut.

En av de galnaste sakerna med Box-Shadow-egenskapen är att du kan lägga till flera skuggor. För att göra det är allt du behöver göra att ange kommaseparerade värden. Syntaxen kommer att se ut ungefär så här.
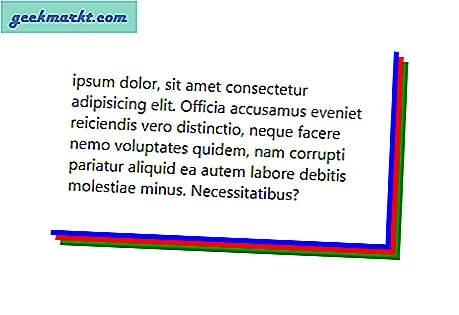
.skuggeffekt {box-shadow: 10px 10px 0 blå, 15px 15px 0 röd, 20px 20px 0 grön; } 
Genom att lägga till "infälld" till box-shadow-egenskapen kan du visa skuggeffekten i innehållsrutan.
.skuggeffekt {box-shadow: infälld 3px 3px 10px 2px # a9a1a1; } Resultat:

Detta är bara några exempel på hur du kan lägga till skuggeffekten i valfri innehållsruta eller bild. Genom att helt enkelt ändra olika värden kan du få den skuggeffekt du vill ha. Spela bara och se vad som passar dina behov.
CSS Text Shadow Generator
Om du vill lägga till skugga i text måste du använda egenskapen Text-Shadow. Syntaxen liknar Box-Shadow-egenskapen men det finns ingen spridningsradie i egenskapen Text-Shadow. Här är syntaxen.
text-skugga:;
När du ersätter syntaxen ovan med verkliga värden ser den ungefär så ut.
p {text-shadow: 1px 1px 2px # 333333; } Den resulterande effekten blir ungefär så här.

Till skillnad från box-shadow-egenskapen är suddighetsvärdet i Text-Shadow valfritt. Om du inte vill att textskuggan ska bli suddig kan du antingen utelämna värdet eller ställa in det på "0".
Lägg till CSS Box Shadow på specifika bilder på Wordpress
Nu, när vi har räknat ut, hur man lägger till en skuggeffekt på bilder med CSS, behöver vi nu ett sätt att lägga till det på specifika bilder utan att påverka andra bilder på webbplatsen.
För att göra det kan du helt enkelt skapa en ny CSS-klass och lägga till den i bilden efter behov. På det här sättet är det bara bilder med den specifika CSS-klassen som har skuggeffekten.
För att skapa en ny CSS-klass kan du antingen använda Simple Custom CSS Wordpress-plugin eller så har de flesta WP-teman också en anpassad.css-fil. Du kan lägga till CSS-koden i den filen också.

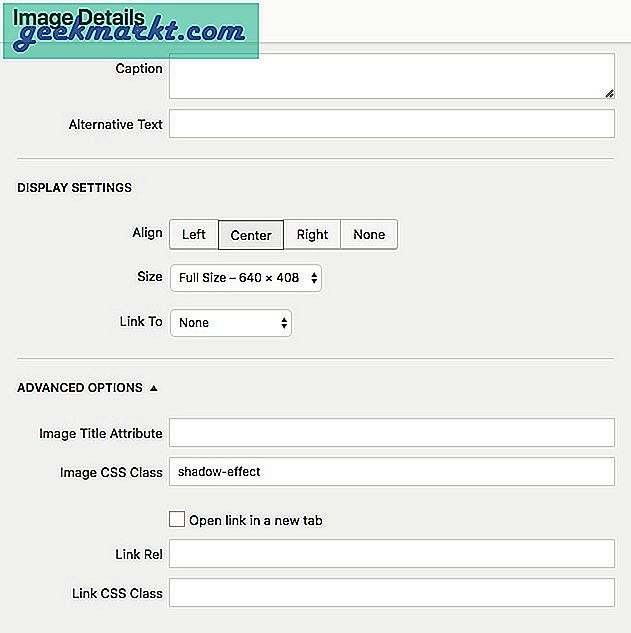
Dubbelklicka sedan på Redigera ikon för den bilden (den som ser ut som en penna). Under Avancerad alternativ leta efterBild CSS-klassoch skriv in klassnamnet som du har definierat i vårt formatmall. För det här fallet är vårt klassnamn skuggeffekt,när du är klar spara ändringar.

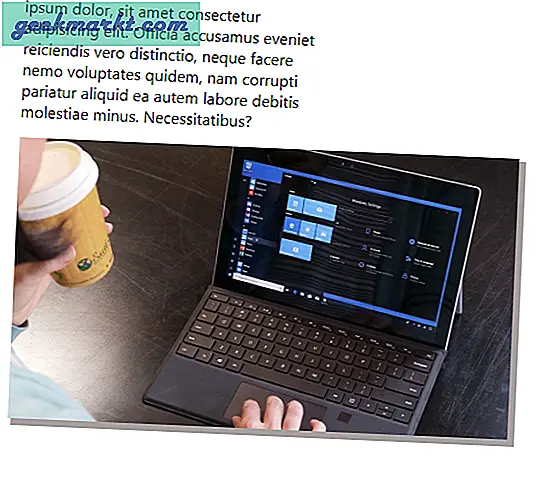
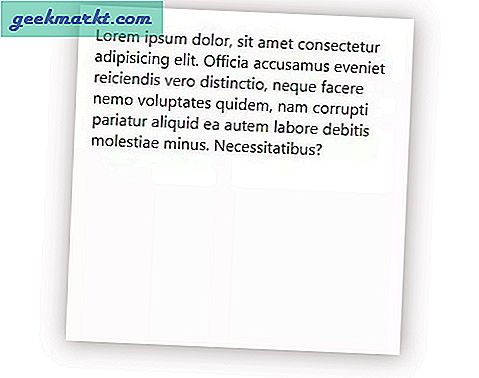
Och klicka sedan på “Spara utkast”Eller”Uppdatering”För att uppdatera WordPress-sidan. När sidan uppdateras ser resultatet ut så här:
Endast bilderna med CSS Class-skuggeffekt har Box Shadow runt sig. Om ditt blogginlägg har 20 bilder, måste du göra det manuellt för 20 bilder, vilket är lite tråkigt. Det kommer dock fortfarande att spara mycket tid på att redigera det på Photoshop.

Som du kan se är det inget svårt att lägga till drop-shadow-effekten med CSS. Exemplen jag har visat här är bara grunderna. Bara spela med olika värden så kommer du att se hur effektiva både Box-Shadow och Text-Shadow egenskaperna verkligen är. För att underlätta användningen kan du också använda en box-shadow-generator.
Hoppas det hjälper. Kommentera nedan och dela dina tankar och erfarenheter om att använda ovanstående metod för att lägga till skuggeffekt till bilder eller innehållslådor med CSS.