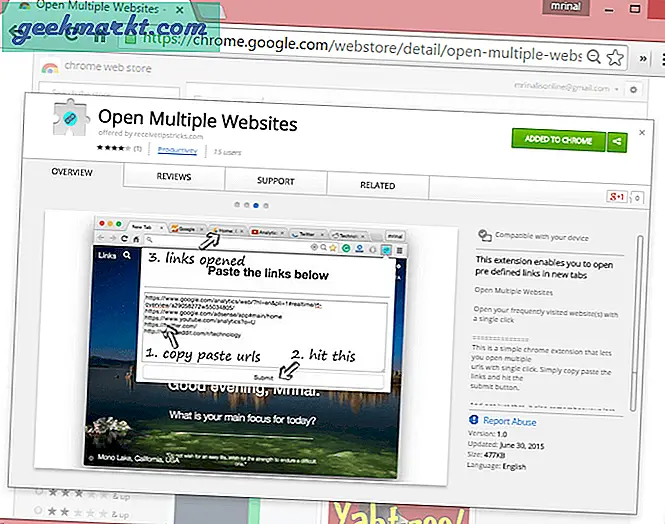
Nyligen publicerade jag - Öppna flera webbplatser, en enkel kromförlängning som öppnar alla dina favoritwebbplatser med ett enda klick. Och det är överraskande att göra en kromförlängning lättare än jag trodde. Allt du behöver är grundläggande förståelse för HTML och JavaScript.

Google har en detaljerad dokumentation om hur man bygger en kromförlängning från grunden. Men om du letar efter en snabb översikt så hjälper den här guiden.
Vad är kromförlängning?
Det är ett litet program som lägger till en extra funktionalitet i din Chrome-webbläsare. Vanligtvis visas kromtillägg på höger sida i adressfältet och visar en popup när du klickar.
Vad ska du veta innan vi börjar?
Om du kan skriva en webbsida kan du göra en kromförlängning under 5 minuter. Men för att göra något användbart bör du känna till grundläggande HTML, CSS, JavaScript och hur du använder chrome's API. Men dvs enkelt.
Hur lång tid tar det?
Det kan ta allt från några timmar till några dagar, beroende på komplexiteten i ditt tillägg. Kromförlängningen jag skapade (Open Multiple Websites) tog mig några timmar, från början.
Vad består en kromförlängning av?
En enkel kromförlängning består av en manifestfil, få HTML / CSS-filer, få javaskriptfiler och några png-bilder för skärmdumpar och ikoner. Du lägger alla dessa filer i en zip-mapp och laddar upp den till Chrome Store.
En enkel kromförlängning består av fyra filer:
1. Manifest.json: Betrakta det som ett bokindex. Den här manifestfilen berättar krom detaljerna i ditt tillägg, som dess namn, beskrivning, versionsnummer etc. Det är skrivet i JSON-notering - ett enkelt språk som kan hämtas under 5 minuter.
2. HTML-fil definierar layouten på din sida. När du trycker på förlängningsknappen ser du vanligtvis en popup. Rätt? Den här popupen är skriven i HTML och du kan också lägga till lite CSS så att det ser bättre ut.
3. Ikon(helst en png) ger din förlängning identitet. Det ser ut som ditt tillägg ser ut. Om du inte lägger till en ikon använder Chrome en standardikon.
4. Javascript fil gör all magi. Den innehåller huvudlogiken som berättar för webbläsaren vad man ska göra när användaren klickar på tillägget.
Hur man gör ett Chrome-tillägg
# 1 Identifiera problemet
Ta reda på vilket problem du vill lösa med ditt kromförlängning.
Till exempel vill jag öppna mina ofta besökta webbplatser med ett enda klick. Men jag kunde inte hitta någon relevant förlängning som gör det. Så jag bestämde mig för att skriva en. På samma sätt är det bättre om du har ditt eget problem. Detta kommer att hålla dig motiverad.
# 2 Skriv kod
När du väl har upptäckt problemet är det dags att skriva lite kod. Här analyserar vi koden som används i kromförlängning. Uppenbarligen kommer det att skilja sig för din förlängning, detta kommer att ge dig en bra idé.
Så öppna din favorittextredigerare, skapa en ny mapp. Låt oss kalla det "kromförlängning". I den här mappen kommer vi att lägga till fyra filer, dvs manifest.json, HTML-fil, icon.png och javascript-filen.
Så låt oss se koden för var och en av dem.
2.1 Manifest.json
{
"manifest_version": 2, "name": "Öppna flera länkar", "description": "Detta tillägg gör att du kan öppna fördefinierade länkar i nya flikar", "version": "1.0", "browser_action": {"default_icon ":" icon.png "," default_popup ":" popup.html "}," permissions ": [" tabs "," storage "]} Tydligen använder Chrome version '2'. Detta är fixat. Nästa är namnet, beskrivningen och versionen av ditt tillägg. För att förstå webbläsarens åtgärder och behörighet måste du gå igenom dokumentationen. Du kan dock kopiera och klistra in ovanstående kod och ändra värden därefter.
2.2 popup.html
Öppna flera länkar
Klistra in länkarna nedan
Här är den enkla HTML-filen för popup. Den har ett textområde där användaren kommer att ange alla webbadresser och en skicka-knapp. Observera att vi också har använt id-tagg här så att vi kan komma åt dessa element var som helst.
2.3 icon.png
Använd Photoshop eller detta onlineverktyg för att skapa en anpassad png-ikon för ditt tillägg. 32 * 32 eller 64 * 64 pixlar rekommenderas. Jag gjorde den här.

2.4 popup.js // öppna sidor i nya flikar fungerar loadUrls () {// hämta webbadresser från textområdet och dela det var urls = document.getElementById ('urls'). value.split ('n'); // kör en slinga på de hämtade webbadresserna för (var i = 0; i Ovanstående kod är självförklarande med hjälp av kommentarer. I grund och botten är vad vi gör här, vi använder två funktioner en "saveUrl", detta kommer att lagra all användaringång i kromlagring och "loadUrl" startar dem i en ny flik när du klickar på knappen.
# 3 Publicera tillägget
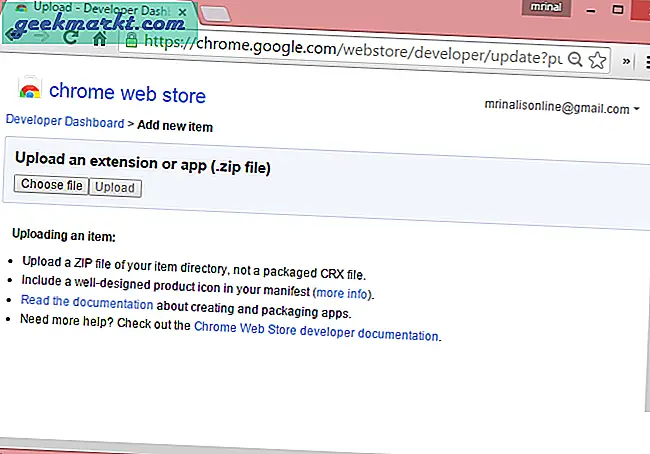
För att testa ditt tillägg i krom lokalt, aktivera utvecklarläget på sidan för kromtillägg och dra och släpp det här kromtillägget där.

När du har gjort felsökningen kan du ladda upp ditt tillägg till Chrome Store så att alla kan se det.
För att göra detta gå över till Chrome-utvecklarens instrumentpanel och skapa ett konto. Du måste ge engångsavgifter på $ 5 för krom. Ladda sedan upp ditt kromtillägg och ange detaljer och få skärmdumpar. Och det är allt. Klicka på publiceringsknappen så är ditt tillägg live.