
Om du är en Chrome-användare är det troligt att du kommer att använda en eller flera tillägg. Oavsett om det är att blockera annonser eller att lägga till funktioner, lägger tillägg till mycket nytta i webbläsaren. Så skulle det inte vara kul om du kunde bygga din egen Chrome-förlängning? Det är precis vad jag ska visa dig här.
När jag upprätthåller webbplatser för kunder, vill jag veta hur varje webbplats utför med avseende på sidladdning. Eftersom Google nu använder belastningstider i sina SEO-beräkningar, är det viktigt att veta hur snabbt eller saktar en sidlast är en viktig metod när man optimerar en webbplats. Detta är ännu mer sant när man optimerar en webbplats för mobil. Det måste vara lätt, snabbt och laddat utan att några fel gör att du får mycket poäng i Google.
Dessutom lägger faktumet på en företagsfull person på SitePoint också samma webbplats som jag gör för att kontrollera sidhastigheter, GTmetrix och har utvecklat en Chrome-förlängning för att kontrollera det, jag trodde att jag skulle göra detsamma och gå igenom det.
Chrome Extensions
Chrome Extensions är mini-program som lägger till funktioner i kärna webbläsaren. De kan vara lika enkla som den vi ska skapa eller så komplicerade som säkra lösenordshanterare eller scriptemulatorer. Skriven i kompatibla språk som HTML, CSS och JavaScript, är de fristående filer som sitter bredvid webbläsaren.
Av nödvändighet är de flesta förlängningar enkla ikonklicksavrättningar som utför en given åtgärd. Den åtgärden kan bokstavligen vara allt du vill att Chrome ska göra.

Bygg din egen Chrome-förlängning
Med lite forskning kan du tweak din förlängning för att göra vad du vill, men jag gillar idén om en knapptryckningskontroll, så går det med det.
Vanligtvis när du kontrollerar webbplatsens hastighet skulle du klistra in webbadressen till den sida du är på i GTmetrix, Pingdom eller var som helst och klicka på Analysera. Det tar bara några sekunder, men skulle det inte vara trevligt om du bara kunde välja en ikon i din webbläsare och har den det för dig? Efter att ha arbetat igenom den här handledningen kan du bara göra det.
Du måste skapa en mapp på din dator för att behålla allt. Skapa tre tomma filer, manifest.json, popup.html och popup.js. Högerklicka inuti din nya mapp och välj Ny och textfil. Öppna var och en av dina tre filer i din textredigerare. Se till att popup.html sparas som en HTML-fil och popup.js sparas som en JavaScript-fil. Hämta den här provikonen från Google för bara för syftet med denna handledning.
Välj manifest.json och klistra in följande i det:
{"manifest_version": 2, "name": "GTmetrix Page Speed Analyzer", "description": "Använd GTmetrix för att analysera en sidans sidhastighet", "version": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "behörigheter": ["activeTab"]} Som du kan se har vi gett den en titel och en grundläggande beskrivning. Vi har också kallat en webbläsaråtgärd som inkluderar ikonen som vi hämtat från Google som kommer att visas i din webbläsarfält och popup.html. Popup.html är det som heter när du väljer förlängningsikonen i webbläsaren.
Öppna popup.html och klistra in följande i det.
Pagespeed Analyzer använder GTMetrix http: //popup.jsPagespeed Analyzer använder GTMetrix
Kontrollera sidhastighet!
Popup.html är det som heter när du väljer förlängningsikonen i webbläsaren. Vi har gett det ett namn, märkt popupen och lagt till en knapp. Om du väljer knappen kommer du att ringa popup.js vilket är filen vi ska slutföra nästa.

Öppna popup.js och klistra in följande i det:
document.addEventListener ('DOMContentLoaded', funktion () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('klick', funktion () {chrome.tabs.getVäljas (null, funktion (flik) {d = dokument; var f = d.createElement ('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement ( 'input'); i.type = 'dold'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); f.submit () ;});}, false);}, false); Jag kommer inte att låtsas att känna till JavaScript, varför det var praktiskt att SitePoint redan hade filen på plats. Allt jag vet är att det berättar GTmetrix att analysera sidan i den aktuella Chrome-fliken. Där det står "chrome.tabs.getSelected", förlängs filnamnet från den aktiva fliken och går in i webbformuläret. Det är så långt jag kan gå.
Testa din Chrome-förlängning
Nu har vi den grundläggande ramen på plats, vi måste testa för att se hur det fungerar.
- Öppna Chrome, välj Fler verktyg och tillägg.
- Markera rutan bredvid Utvecklarläge för att aktivera det.
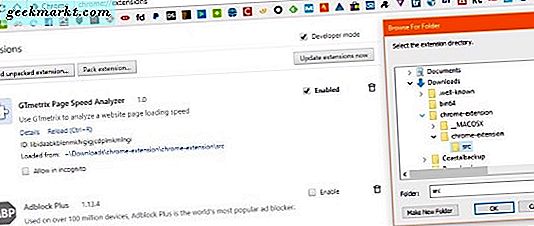
- Välj Ladda utpaket tillägg och navigera till filen du skapade för den här utvidgningen.
- Välj OK för att ladda tillägget och det ska visas i listan över tillägg.
- Markera rutan bredvid Aktiverad i listan och ikonen ska visas i din webbläsare.
- Välj ikonen i webbläsaren så popupen visas.
- Välj knappen, Kontrollera den här sidan nu!
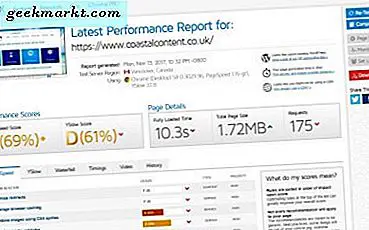
Du bör se sidan som kontrolleras och en prestanderapport från GTmetrix. Som du kan se från min egen sida i huvudbilden har jag lite arbete att göra för att påskynda min nya design!
Med förlängningar framåt
Att skapa din egen Chrome-förlängning är inte så svår som det kan tyckas. Medan det verkligen hjälpte till att ta en början genom att känna till en liten kod, finns det hundratals resurser på nätet som visar dig det. Dessutom har Google ett enormt förvar av information, handledning och genomgångar som hjälper. Jag använde den här sidan från Google Developer-webbplatsen för att hjälpa mig med den här utvidgningen. Sidan går dig igenom alla delar av att skapa förlängningen och ger den ikonen vi använde tidigare.
Med tillräckligt med forskning kan du skapa tillägg som gör så mycket som webbläsaren kan. Några av de bästa tilläggen i Chrome-butiken är från individer och inte företag, vilket visar att du verkligen kan skapa din egen.
Alla krediter till John Sonmez på SitePoint för den ursprungliga guiden. Han gjorde det hårda arbetet, jag justerade det lite och uppdaterade det lite.
Har du skapat din egen Chrome-förlängning? Vill du marknadsföra eller dela det? Låt oss veta nedan om du gör det!